Primeiros passos
Obrigado por adquirir o modelo Artoral. Neste breve guia, abordamos todos os fundamentos de como editar elementos básicos (ou seja, cores, fontes, conteúdo CMS, etc.) do modelo Artoral Webflow.
Se você não estiver muito familiarizado com o Webflow, recomendamos que faça o curso intensivo Webflow 101 da Webflow University, pois ele ensinará todos os conceitos básicos para você começar a trabalhar.
Estilo
Vamos começar com o estilo do modelo.
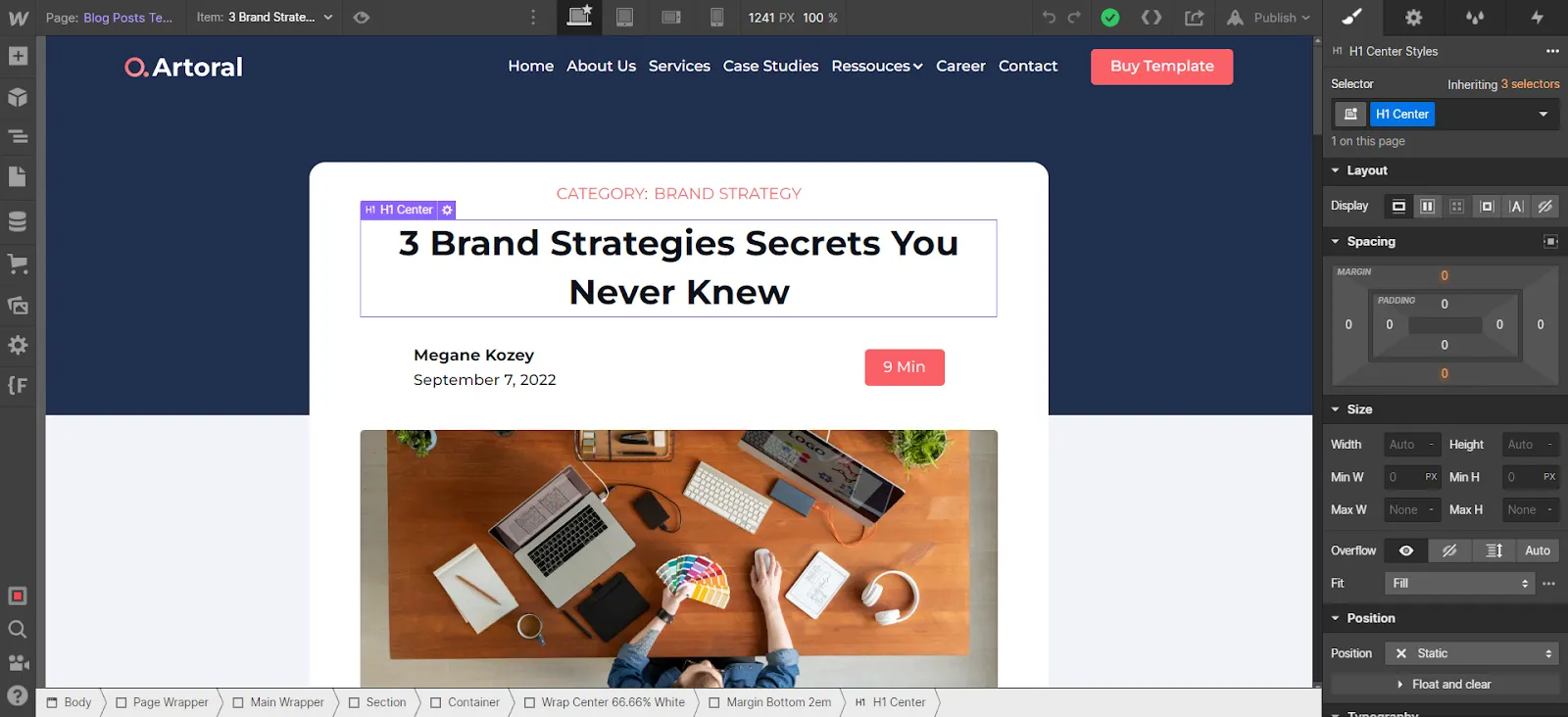
Cores
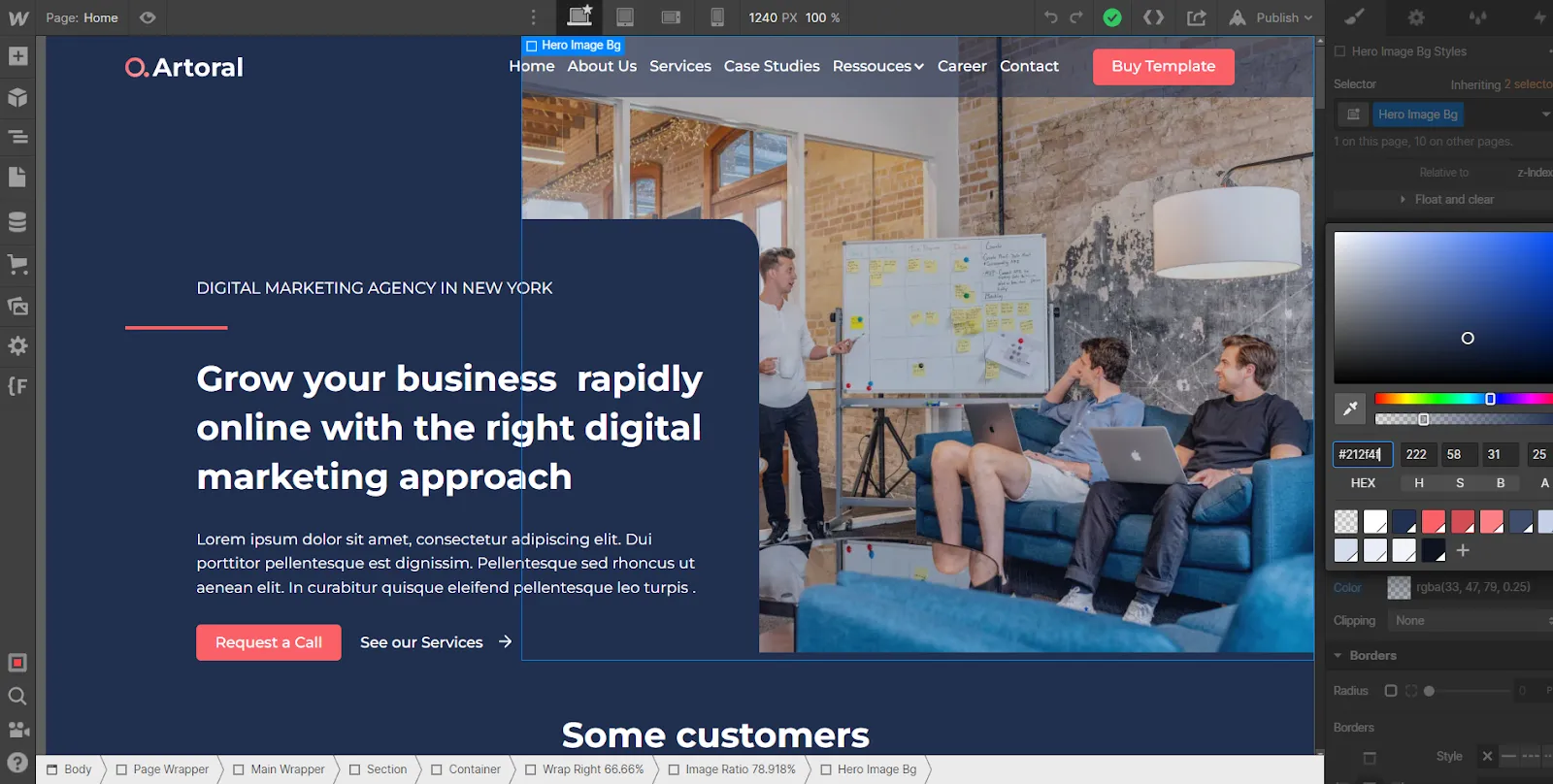
O modelo Artoral foi criado usando Color Swatches, o que significa que você pode editar facilmente uma amostra de cor para ser atualizada em todo o site.
Para fazer isso, basta acessar a guia Style (Estilo) na barra lateral direita e, em seguida, rolar até Colors (Cores) na seção Typography (Tipografia) e, se você clicar na cor, poderá ver todas as amostras de cores e editá-las para que sejam atualizadas em todo o site para qualquer cor necessária.

Fontes
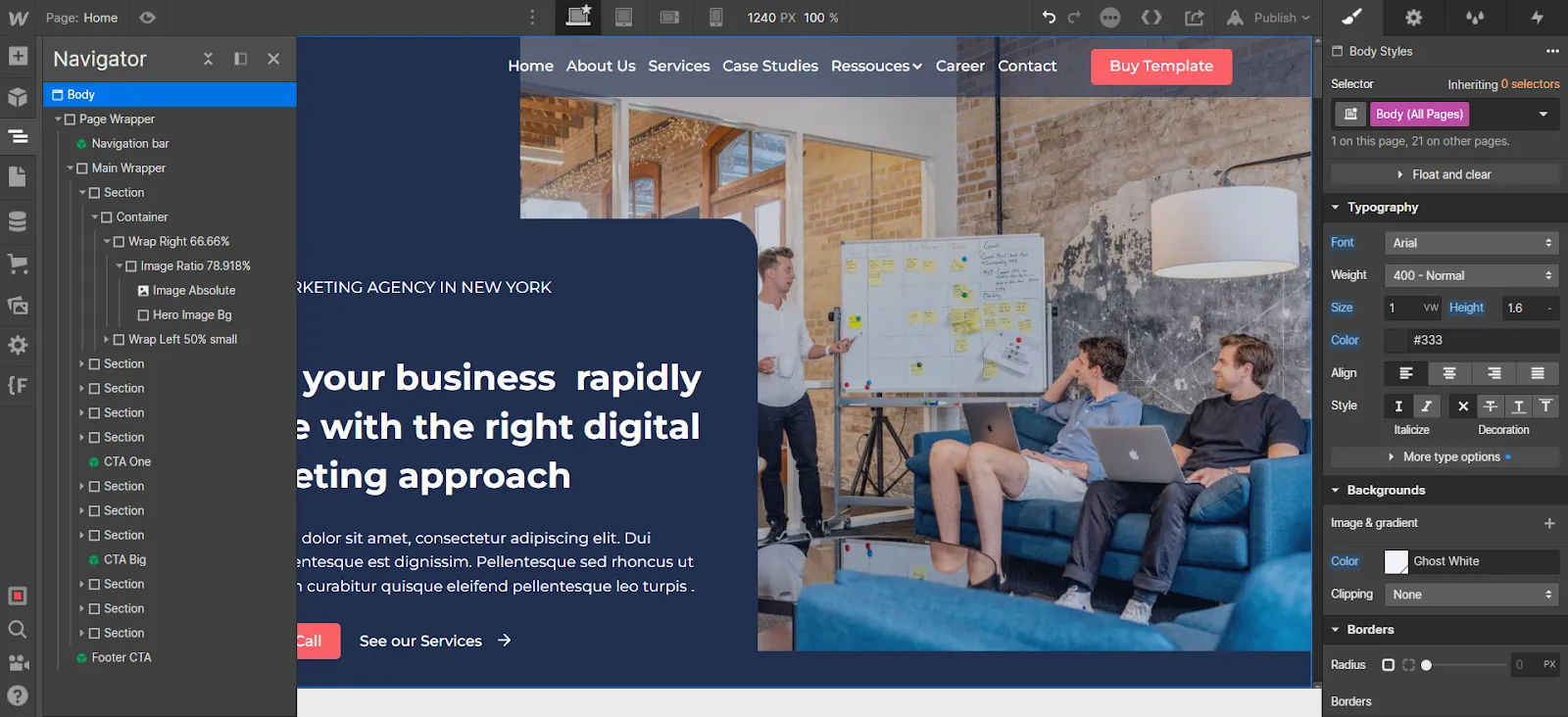
O modelo Artoral usa uma única fonte em todos os lados e ela é configurada no seletor Body (All Pages), o que significa que você pode atualizar facilmente a fonte em todo o site com um clique.
Em qualquer página, basta clicar na opção de seleção laranja no canto superior direito da guia Style (Estilo) e selecionar Body (All Pages) (Corpo (Todas as páginas)). Depois disso, vá para a seção Typography (Tipografia ) abaixo e altere a fonte para qualquer fonte da marca da sua empresa.

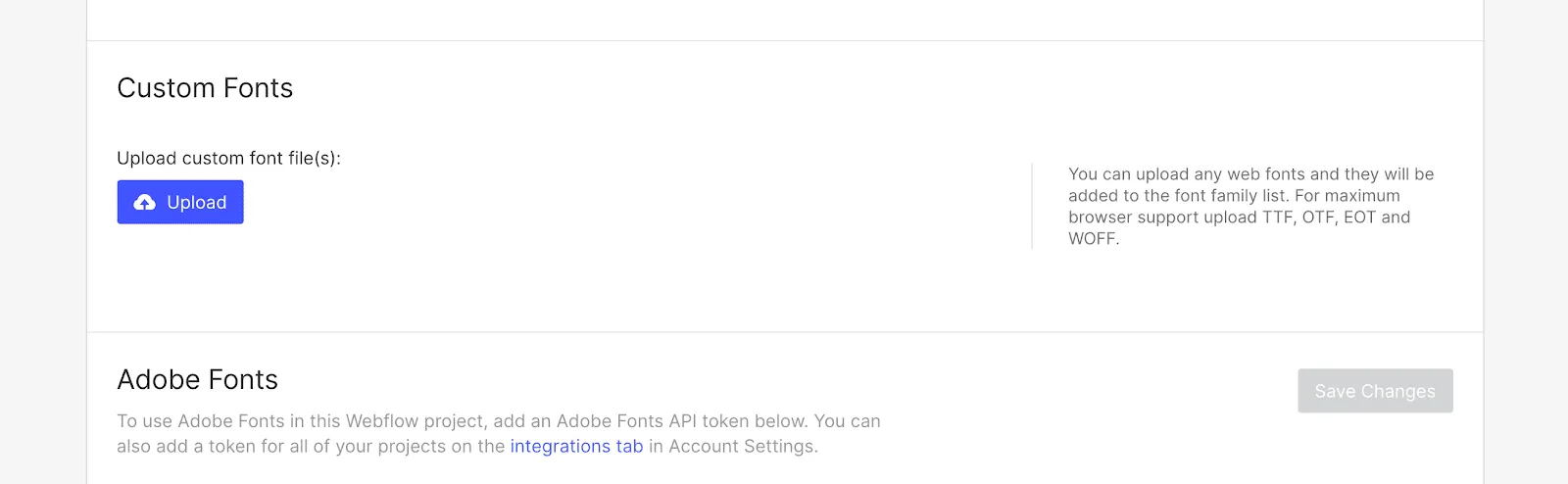
Caso precise de uma fonte personalizada ou premium que não esteja disponível no Webflow, você sempre poderá ir para Configurações do projeto > Fontes e poderá fazer upload de fontes personalizadas ou conectar sua conta do Adobe Fonts.

Edição de páginas
Agora é hora de continuar com as próximas etapas para editar as páginas do seu site. Normalmente, há dois tipos de conteúdo que serão editados, que são os seguintes.
Páginas estáticas
Conteúdo estático é todo o conteúdo que não é baseado em CMS, o que significa que não é dinâmico (como uma postagem de blog, por exemplo).

Você pode identificar facilmente todo esse conteúdo porque ele é mostrado em cinza no Navegador da barra lateral esquerda e apresenta uma borda azul quando você clica ou passa o mouse sobre ele.
Se quiser editar esse tipo de conteúdo, basta clicar duas vezes nele e você poderá digitar diretamente ali.
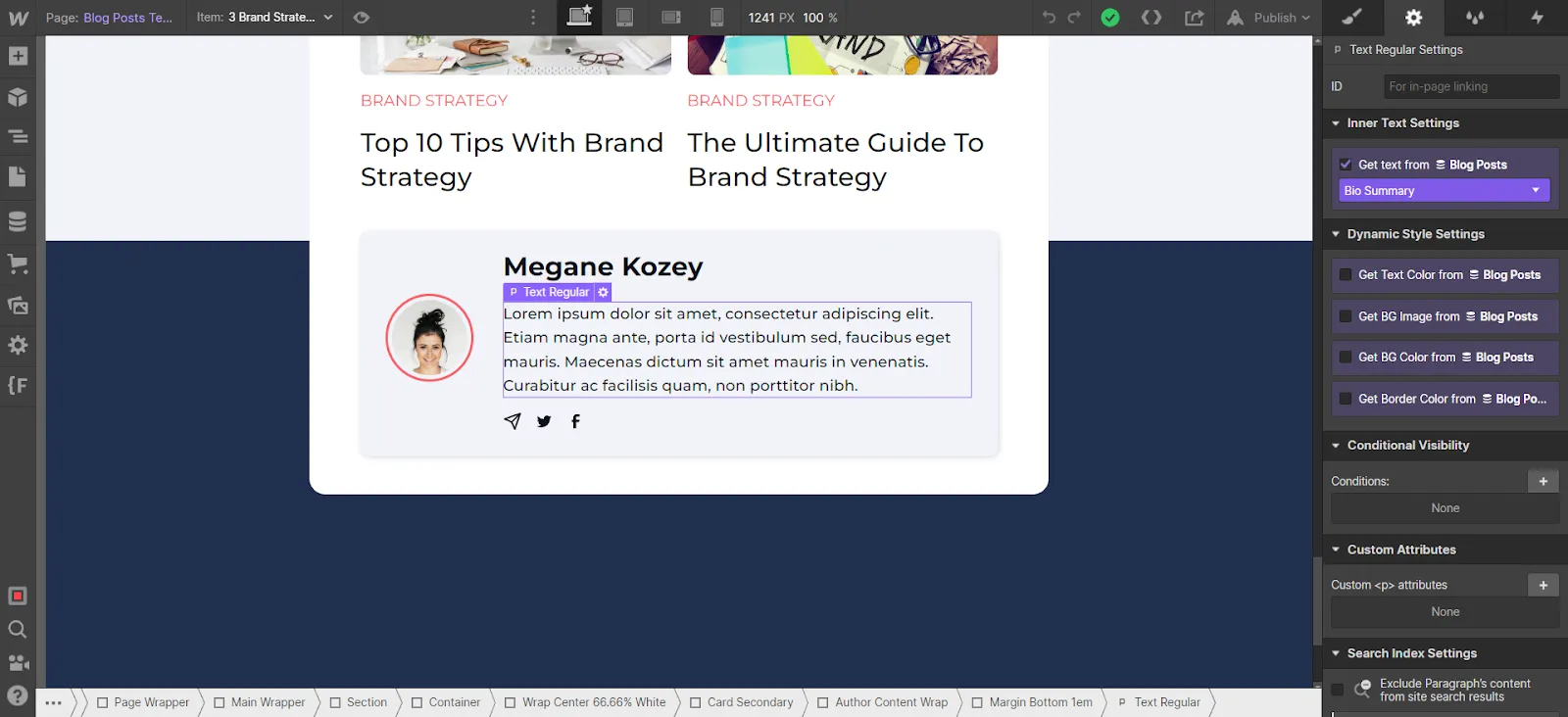
Conteúdo dinâmico (CMS)
Conteúdo dinâmico é todo o conteúdo que é dinâmico e será gerado automaticamente com base no conteúdo adicionado na seção CMS na barra lateral esquerda (logo abaixo do ícone Páginas).
Você pode identificar facilmente tudo isso porque ele é mostrado em roxo no Navigator da barra lateral esquerda e apresenta uma borda roxa quando você clica ou passa o mouse sobre ele.

Esse conteúdo deve ser atualizado diretamente na seção CMS. O objetivo é facilitar a atualização, pois é muito provável que ele precise ser atualizado constantemente (por exemplo, adicionar uma nova postagem no blog)

Além disso, se quiser editar uma página completa do CMS gerada automaticamente (por exemplo, uma postagem de blog), você encontrará essa página disponível para edição na parte inferior de todas as páginas na seção Pages (Páginas) na barra lateral esquerda.


Notas úteis
Além da explicação básica principal que compartilhamos acima, aqui compartilhamos algumas dicas e instruções que são as perguntas mais comuns que recebemos.
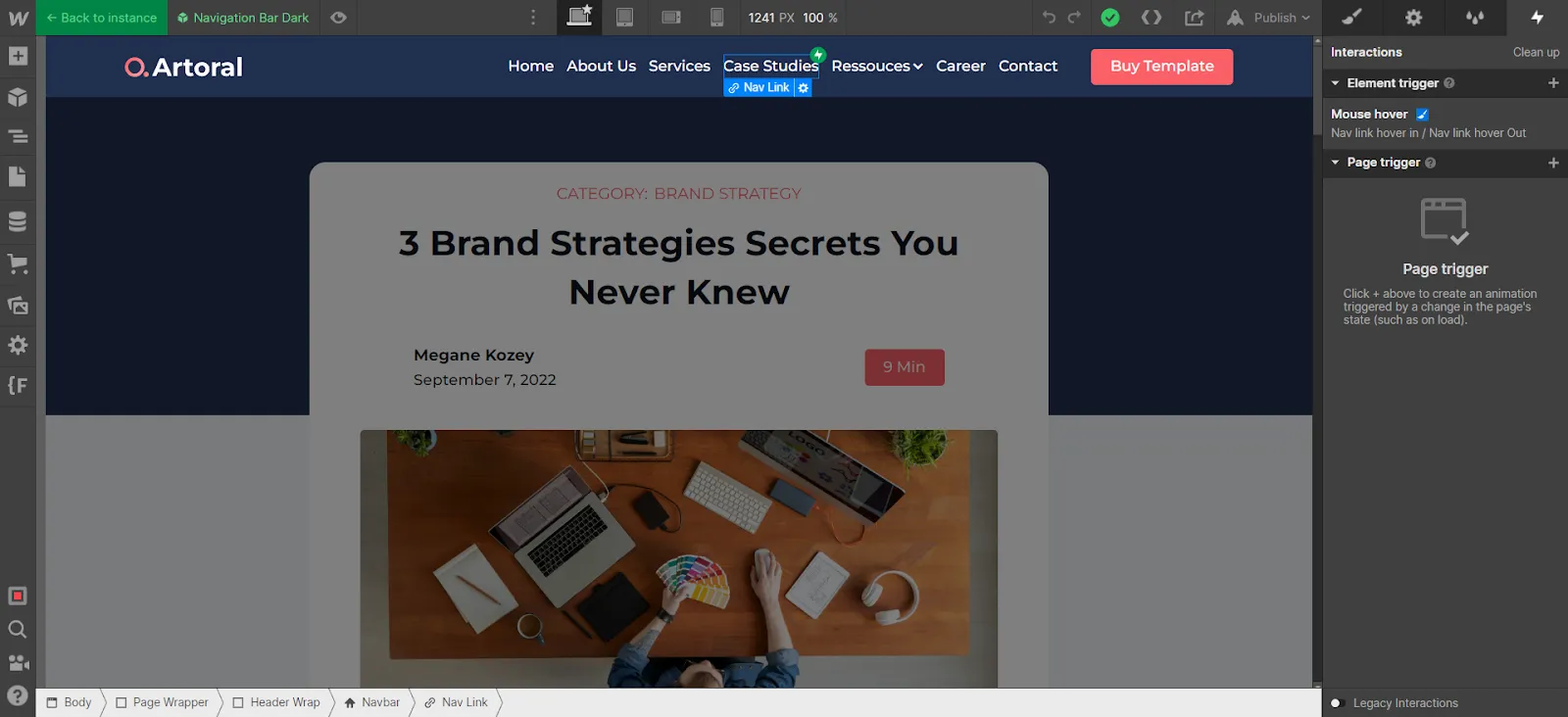
Interações
Se quiser editar qualquer Interação de modelo (ou seja, remover um efeito de aparência), você poderá identificar facilmente os elementos que têm interações, pois eles têm um pequeno ícone de Interações (um pequeno trovão) no Navegador da barra lateral esquerda.
Se você clicar nesse pequeno ícone de Interações, abrirá a guia Interações da barra lateral direita para esse elemento, onde poderá editar a interação.

Visualização em celular ou tablet
Sempre que fizer uma alteração (por exemplo, criar um novo design de seção), é uma boa prática acessar a navegação superior da Viewport e ver como ela fica no Tablet e no Celular.

Se você apenas editar uma seção do modelo com texto ou imagens atualizados e não apagar nenhuma classe do modelo, isso não será necessário. No entanto, se você personalizar o modelo mais profundamente, editar classes ou criar novas seções, é sempre bom editar constantemente as visualizações em celulares e tablets para garantir que tudo esteja perfeito.
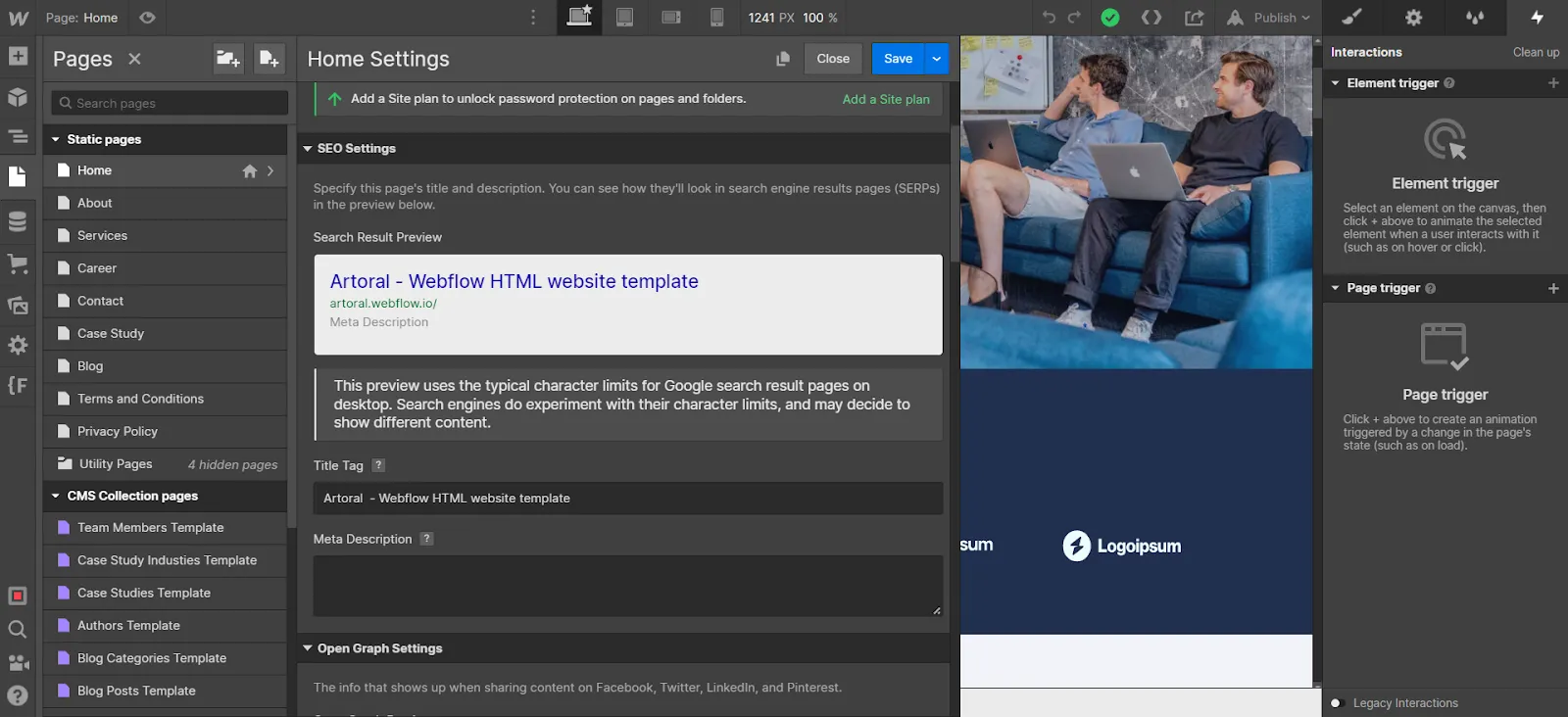
Edição de meta-título, descrição e imagem em destaque
Se quiser personalizar o título, a descrição e a imagem que são exibidos quando você compartilha seu site em qualquer lugar (por exemplo, Facebook, Twitter etc.), você pode facilmente ir para a seção Páginas na barra lateral esquerda, clicar no pequeno ícone Configurações da página que deseja personalizar e todas essas configurações serão exibidas.

Observe que é importante alterar isso em uma base de página.
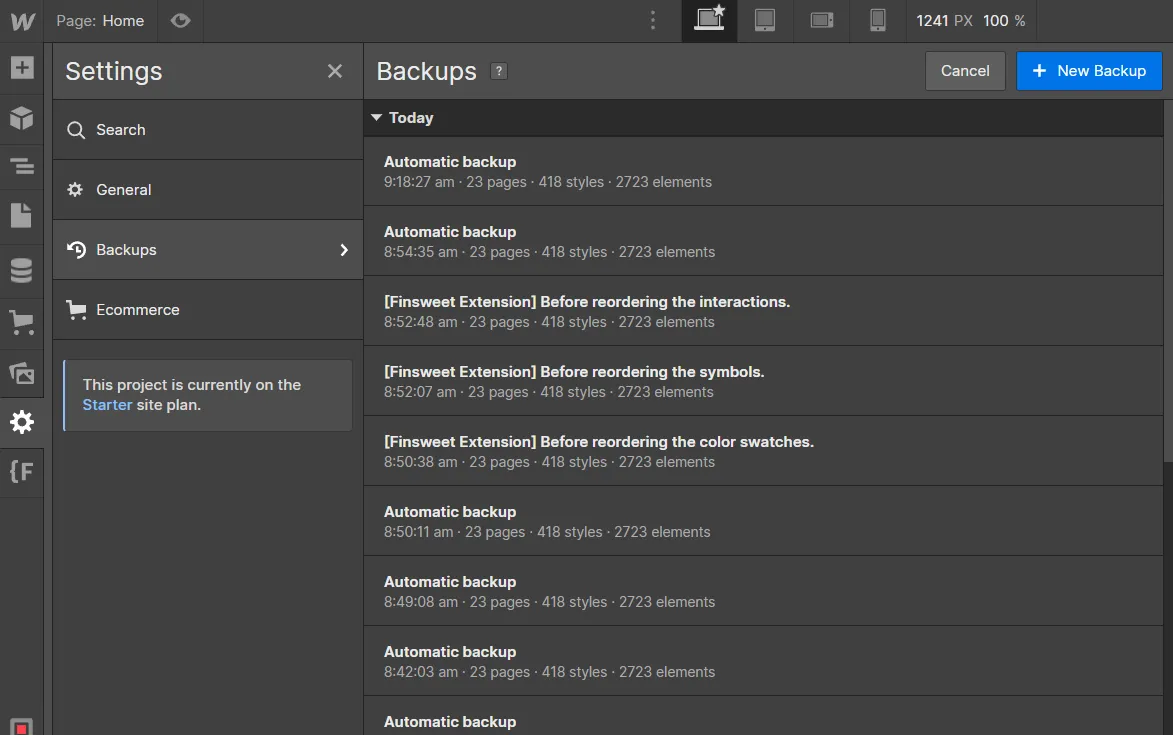
Backups
Se algo der errado, por exemplo, se você não estiver gostando do rumo que o site está tomando, se tiver excluído algumas classes essenciais que eram necessárias para que o modelo ficasse bonito ou se quiser simplesmente voltar a uma versão anterior por qualquer motivo, sempre poderá acessar a seção Backups.
Você pode encontrá-lo na seção Configurações, na barra lateral esquerda, e então poderá ver todos os backups automáticos ou manuais. A restauração do backup antigo está a apenas um clique de distância.

Suporte ao modelo Artoral Webflow
Como você pode ver acima, o Artoral foi criado no Webflow usando as práticas recomendadas para facilitar a edição do modelo e personalizá-lo de acordo com suas necessidades.
No entanto, se você encontrar algum problema, precisar de ajuda ou apenas quiser dar um oi, fique à vontade para nos enviar um e-mail para bonjour@domidex.design. Teremos prazer em ajudá-lo.
Design e desenvolvimento personalizados
Por outro lado, se estiver procurando ajuda para criar uma versão exclusiva e personalizada do Artoral, ou apenas um site incrível projetado e desenvolvido do zero no Webflow, fique à vontade para entrar em contato com o seu especialista em desenvolvimento e designer de Webflow. A pessoa por trás do modelo de Webflow Artoral pode ajudá-lo.
%20(1).png)